2022/08/24 10:16

■ コンセプトエリア
オーナー様の商品を作ったきっかけや想いをーザー様に伝えられるエリアを設けました。背景色や背景画像の設定、キャッチコピーや画像もしくは動画(YouTube)の登録も可能です。

■ 登録できる項目
○ エリアの表示・非表示設定
○ 背景色
○ 背景の表示方法
・領域を覆う
・横に繰り返し
・縦に繰り返し
・縦横に繰り返し
○ 背景画像(縦・横)
○ 見出しの文言
○ 見出しの色
○ キャッチコピーの文言
○ キャッチコピーのフォントサイズ
○ 本文
○ キャッチコピーと本文の色
○ ボタンのテキストの文言
○ ボタンの色
○ ボタンのテキストの色 ※背景色ありの場合のみ
○ 画像 or 動画(YouTube)
○ 画像の左上の角丸設定
このコンセプトエリアで概要を、リンク先のABOUTページで詳細を記載するのがおすすめです。
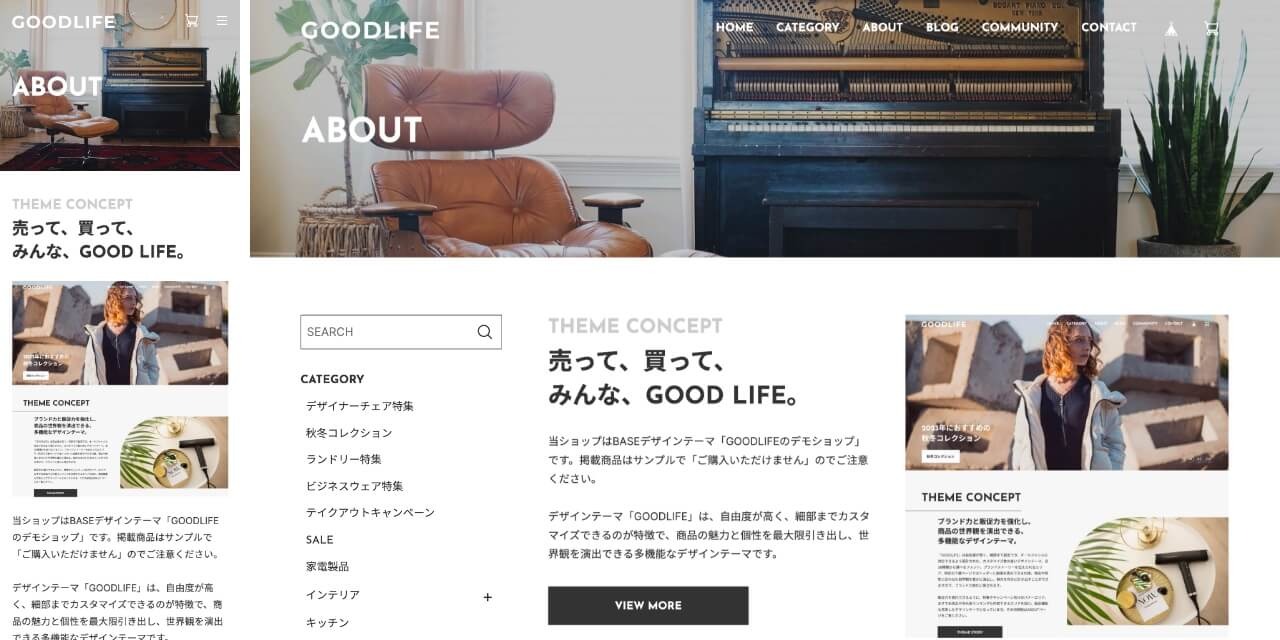
■ ABOUTページ
ABOUTページでは「ショップ設定→ショップの説明」に加えて、想いを伝えられるエリアを4つまで登録できます。その他にもSHOP INFO、SHOPPING GUIDE、FAQエリアも登録できます。
■ ABOUTエリアで登録できる項目
○ ヘッダー画像
○ 表示・非表示設定
○ 画像(縦横比は自由)
○ サブタイトル ※省略可
・色の設定
・文言の登録
○ キャッチコピー
・フォントサイズ(S、M、L)
・文言の登録
○ 本文
○ リンクボタンの設置 ※省略可
このエリアではテキストリンクや動画の設置などができません。見出しや画像、動画を使ってもう少し詳しく説明したい時などは、Blog Appの利用がオススメです。記事を作成し、管理画面の「テーマ設定」で記事のURLをリンク先に設定するとボタンが表示されますので、Blog記事への誘導が可能となります。Blog記事では、見出し、画像、動画、リンクなども登録できますので、さらに自由度が高くなります。
■ SHOP INFOエリアで登録できる項目
○ 表示・非表示設定
○ 見出しの文言
○ SHOP情報
○ SHOP地図(Google Maps)
■ SHOPPING GUIDEエリアで登録できる項目
[全体]
○ 表示・非表示設定
○ 見出しの文言
[配送・配送料]
○ 表示・非表示設定
○ 見出しの文言
○ 送料の条件
○ 送料
○ 送料の色
○ 送料の注意事項
○ テキスト
[お支払い方法]
○ 表示・非表示設定
○ 見出しの文言
○ テキスト
○ BASEかんたん決済7種の表示・非表示設定
[キャンセル・返品・交換]
○ 各エリアの表示・非表示設定
・全体
・キャンセル
・返品・交換
・その他のご利用ガイド
○ 各見出しの文言
○ 各テキスト
■ FAQエリアで登録できる項目
○ 表示・非表示設定
○ 見出しの文言
○ 色の設定
○ Qのテキスト色
○ FAQ01〜05の表示・非表示設定
○ 各質問
○ 各回答
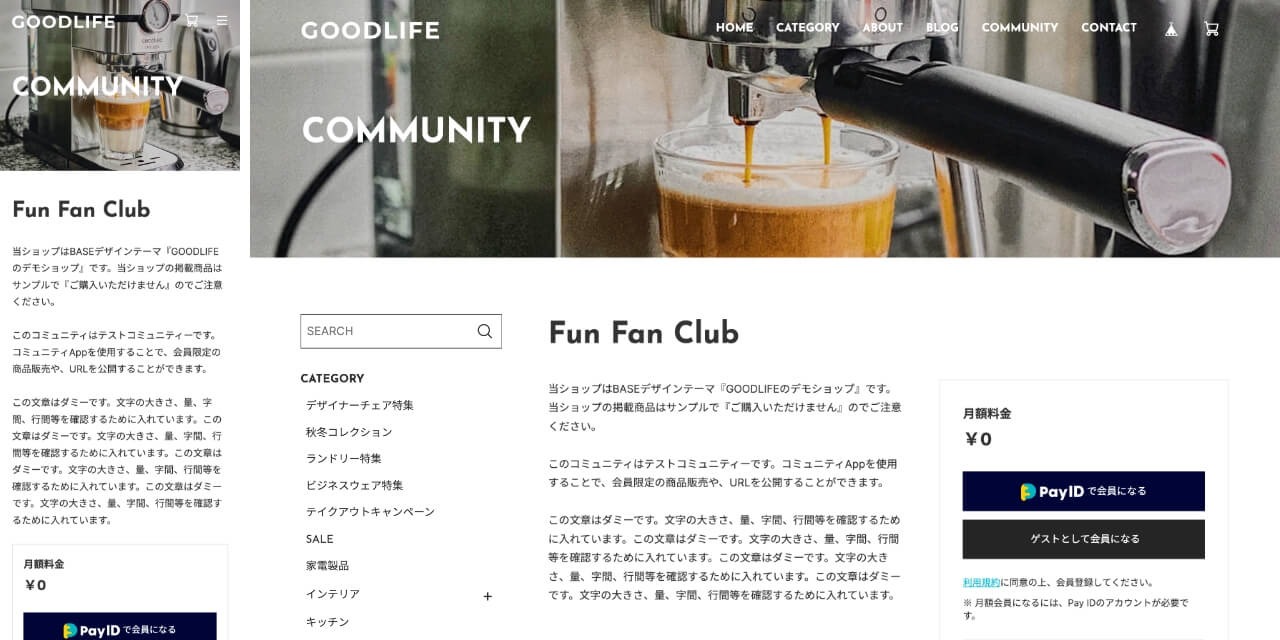
■ ヘッダー画像
ショップの魅力を引き出すための仕掛けとして、下層ページのヘッダー画像の表示も「GOODLIFE」の魅力の一つです。画像を利用することで雰囲気を出しやすく、世界観を演出できます。
■ 表示可能なページ
○ ABOUTページ ※テーマ設定で登録が必要

○ CATEGORYページ ※カテゴリ管理 Appが必要
・テーマ設定で「登録した」場合は「共通で表示」
・テーマ設定で「登録しない」場合「各カテゴリの一番最初の商品画像を自動的に表示」

○ BLOG一覧ページ ※Blog Appが必要
・テーマ設定で「登録した」場合は「共通で表示」
・テーマ設定で「登録しない」場合「BLOG一覧の一番最初の商品画像を自動的に表示」

○ COMMUNITYページ ※コミュニティAppが必要
・テーマ設定で「登録した」場合は「登録した画像を表示」
・テーマ設定で「登録しない」場合「会員限定商品の一番最初の商品画像を自動的に表示」

○ MEMBERSHIPページ(テーマ設定で登録が必要、メンバーシップAppが必要)
特にカテゴリ管理Appはインストールしていただきたいと思っております。商品詳細ページとBLOG詳細ページは、ユーザー様にコンテンツに集中してもらいたいため、ヘッダー画像の表示はありません。