当ショップはBASEデザインテーマ『GOODLIFEのデモショップ』です。当ショップの掲載商品はサンプルで『ご購入いただけません』のでご注意ください。
このエリアは「管理画面 → ショップ設定 → ショップの説明」の説明文が表示されます。リンクを貼ることもできます。
「GOODLIFE」のテーマを使用したその他のデモショップも是非ご覧ください。
ーーーーーーーーーーーーーーーーーーーーーーー
■ 身体にいい無農薬栽培のイチゴ農園
https://goodlife2.base.shop
■ こだわりのスペシャルティコーヒーのお店
https://goodlife3.base.shop
■ GOODLIFEの設定マニュアル
https://base.leende.jp/goodlife/goodlife-howtouse/
ーーーーーーーーーーーーーーーーーーーーーーー
THEME CONCEPT売って、買って、 みんな、GOOD LIFE。

THEME CONCEPT売って、買って、 みんな、GOOD LIFE。
デザインテーマ「GOODLIFE」は、自由度が高く、細部までカスタマイズできるのが特徴で、商品の魅力と個性を最大限引き出し、世界観を演出できる多機能なデザインテーマです。 ■ 主な特徴 ○ 38種類から選べるフォント ○ フォントサイズの選択 ○ デザインの選択(画像の角丸、ボタンの形状) ○ 画像比率の選択(3:2、4:3、1:1、3:4) ○ ナビゲーションでのバナー表示 ○ メインビジュアルの特徴 ・スライドは最大3枚 ・横用、縦用の画像設定可 ・フルスクリーン表示(ON/OFF) ・スライド3パターン(静止、スライド、フェード) ・フェード選択時のアニメーション設定(ON/OFF) ・フェード選択時の画像遷移速度(ゆっくり)設定(ON/OFF) ・タイトル、テキスト、リンクボタンの表示設定 ○ ブランドストーリーを伝えられるコンセプトエリア ○ INFORMATIONエリア(テキストのみ) ○ エリアの並べ替え ○ 特集やキャンペーン向けのバナーエリア ○ おすすめ商品や売れ筋ランキングなどの販促エリア ○ Instagramフィード表示 ○ 商品ページの共通テキストエリア ○ 下層ページのヘッダー画像の表示 ・ABOUTページ(登録が必要) ・CATEGORY(自動 or 登録) ・BLOG一覧(自動 or 登録) ・COMMUNITY(自動 or 登録) ・MEMBERSHIPページ(登録が必要) ○ ABOUTページの4つのエリア ○ BLOG一覧 ・レイアウト(横並び、縦並び) ・本文抜粋の表示設定 ○ OGP画像設定 ○ CSS追加設定(上級者向け) ○ あらゆるデバイスに対応したレスポンシブデザイン 画像の角丸設定やボタンのデザインも選べ、スタイリッシュな印象も、柔らかい印象も、お好みの雰囲気を出せる仕様です。 共通項目、トップページの詳細は次ページでご確認ください。
SELECT FONT選べるフォント、 だから伝わる。

SELECT FONT選べるフォント、 だから伝わる。
豊富に選べるフォントは「GOODLIFE」の特徴のひとつ。選ぶフォントで雰囲気も、世界観も、伝わり方も変わります。商品の魅力や個性を引き出すために、フォント選びはとても大切です。 さまざまなジャンルの商品に対応できるよう、Google Fontsから38種類のフォントを厳選しました。少しでも商品の雰囲気に合うフォントがあればと思い、豊富に選べる仕様となっています。 ■ 基本となる本文で使用できるフォント ・欧文が12種類 ・和文が8種類 ■ テキストロゴ、ナビゲーション、見出し、ボタンで使用できるフォント ・欧文18種類 ・和文3種類(種類は本文と同じ) 「本文は読みやすいフォント」がいいけど、「本文以外は個性的なフォント」がいい。そういったご要望にもお応えできる設計です。 商品の雰囲気に近いフォントを使用することで、魅力、個性を引き出し、世界観を演出でき、商品のイメージもより伝わりやすくなります。どんなフォントがあるか、是非ご覧いただきたく思います。 フォントの種類の詳細は次ページでご確認ください。
CONVEYS THE CHARM想いを伝える、 魅力を伝える。

CONVEYS THE CHARM想いを伝える、 魅力を伝える。
トップページにブランドストーリーを伝えられる、CONCEPTエリアを設けました。背景色もしくは背景画像を設定してエリアを際立たせ、キャッチコピーやテキストの登録に加え、画像もしくは動画(YouTube)の登録も可能。トップページで概要を伝え、リンク先のABOUTページで詳細を伝えることができます。 ABOUTページでは想いを伝えられるエリアを4つまで登録できます。画像、サブタイトル(任意)、キャッチコピー、本文、リンクボタンの登録が可能。リンク先をBlog記事(Blog App)に設定し、見出し、画像、動画、テキストリンクなどを利用すれば、さらに詳細を伝えることができます。 その他にもABOUTページには、SHOP INFO、SHOPPING GUIDE、FAQを登録できるエリアもあり、ユーザー様への情報提供も強化できる仕様となっています。是非ご活用ください。 ショップの魅力を引き出すための仕掛けとして、下層ページのヘッダー画像の表示も「GOODLIFE」の魅力のひとつです。ABOUTページ以外はページ内の最初の画像を利用して、自動的に表示される仕組みになっています。 ■ ヘッダー画像の表示ができるページ ○ ABOUT(テーマ設定で登録が必要) ○ CATEGORY(カテゴリ管理 Appが必要) ○ BLOG一覧(Blog Appが必要) ○ COMMUNITY(コミュニティAppが必要) ○ MEMBERSHIPページ(メンバーシップAppが必要) 全38種類から選べるフォント、ブランドストーリーを伝えられるエリア、特定の下層ページのヘッダー画像で商品の魅力をより引き出し、ブランド力強化に役立てることができます。 コンセプトエリア、ABOUTページ、ヘッダー画像の詳細は次ページでご確認ください。
MORE FUN楽しい特集を、 もっとたくさん。

MORE FUN楽しい特集を、 もっとたくさん。
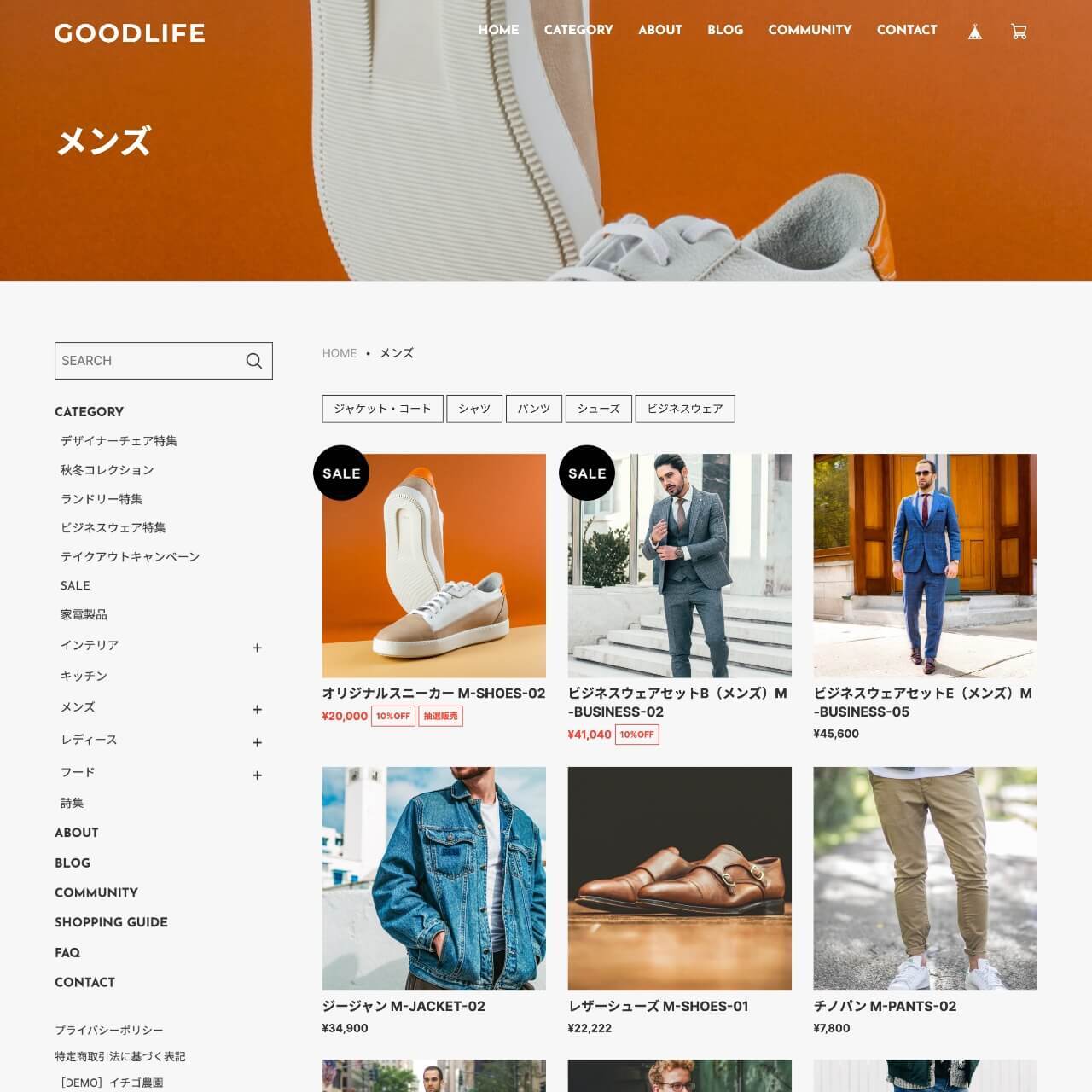
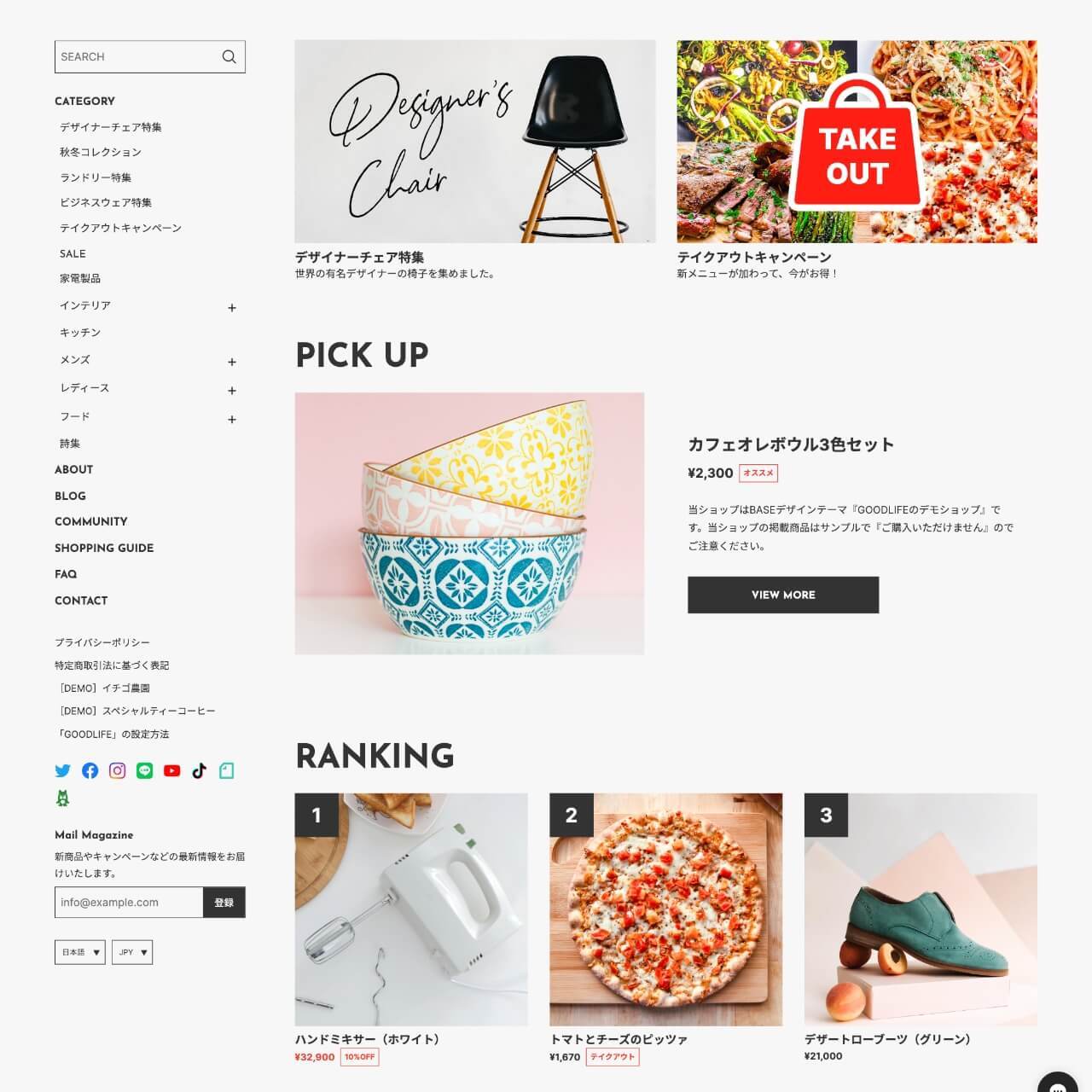
「GOODLIFE」は販促機能にもこだわったテーマです。バナーエリア、PICK UPエリア、RANKINGエリアで商品をアピールできます。 バナーエリアは最大2件まで登録が可能。特集やキャンペーンなどを企画して販促力を上げることができます。画像のみの登録はもちろん、タイトルと説明文(任意)も登録ができ、訴求力を高められる仕様になっています。 PICK UPエリアでは画面を幅広く利用して商品をアピールでき、おすすめ商品をさらにプッシュできます。登録は1件のみ。商品ステータス(文言は自由)の登録も可能です。 RANKINGエリアでは最大3件まで登録が可能。売れ筋商品での使用はもちろんですが、順位ラベルの表示・非表示設定ができますので、新作やその他の企画コーナーとしてもご使用いただけます。 エリアの並べ替えも可能で、組み合わせも自由。オーナー様のアイデアをカタチにし、幅広く活用できるエリアが備わっていますので、販促力強化に役立てることができます。 楽しい特集を組んで、 商品をたくさん売って欲しい。 オーナー様も、ユーザー様も、 みんな、GOOD LIFE。 そんな想いで制作したデザインテーマです。 バナーエリア、PICKUPエリア、RANKINGエリアの詳細は次ページでご確認ください。
SHOP INFO
■ GOODLIFE OSAKA 〒530-0001 大阪府大阪市北区梅田3丁目1−1 営業時間:10:00-21:00 定休日:不定休 TEL:06-1234-5678 MAIL:[email protected] ■ GOODLIFE TOKYO 〒100-0005 東京都千代田区丸の内1丁目 営業時間:10:00-21:00 定休日:不定休 TEL:03-1234-5678 MAIL:[email protected] ︙ ︙
SHOPPING GUIDE
配送・配送料
税込合計5,000円以上のご購入で送料無料
※北海道、沖縄、離島は除きます
対象カテゴリーの商品はいくつ買っても、配送料一律500円(税込)にてお届けします。お買い物の際に、ぜひご利用ください。
お支払い方法
- あと払い(Pay ID)
-

- クレジットカード決済




- キャリア決済



- 銀行振込

- コンビニ決済・Pay-easy

- Amazon Pay

- PayPal

キャンセル・返品・交換
ご注文後の商品のキャンセル
キャンセルについてのテキストエリアです。 文字の大きさ、量、字間、行間等を確認するために入れています。
返品・交換
返品・交換についてのテキストエリアです。文字の大きさ、量、字間、行間等を確認するために入れています。
その他のご利用ガイド
その他のご利用ガイドについてのテキストエリアです。文字の大きさ、量、字間、行間等を確認するために入れています。
FAQ
質問01です。
回答01です。 文字の大きさ、量、字間、行間等を確認するために入れています。文字の大きさ、量、字間、行間等を確認するために入れています。 文字の大きさ、量、字間、行間等を確認するために入れています。
質問02です。文字の大きさ、量、字間、行間等を確認するために入れています。 文字の大きさ、量、字間、行間等を確認するために入れています。
回答02です。 文字の大きさ、量、字間、行間等を確認するために入れています。
質問03です。
回答02です。 文字の大きさ、量、字間、行間等を確認するために入れています。
質問04です。
回答04です。 文字の大きさ、量、字間、行間等を確認するために入れています。
質問05です。
回答05です。 文字の大きさ、量、字間、行間等を確認するために入れています。